👀 Jolt Game Physics Introspection with flecs & Dear ImGui #
In this post we extend on recent posts, using Jolt with flecs & Dear ImGui to add a kind of dev tools debugging panel to a raylib game. In previous posts, we added Jolt physics to the raylib game, and also looked at adding Dear ImGui to raylib in the previous iteration of the dev tools panel.
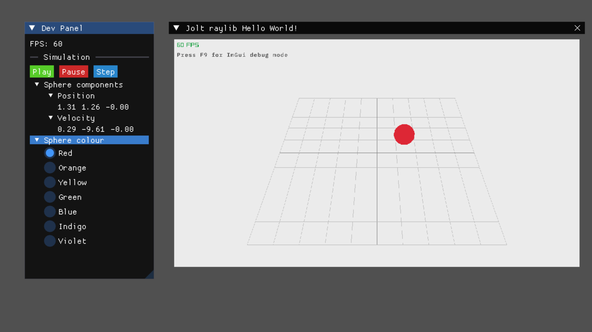
Here, we take things a step further. For debugging game physics, I wanted to be able to pause the simulation and also step through it. I also wanted to be able to inspect game entity physical properties in real-time. I added an ECS using flecs. flecs does have its own explorer, though I preferred trying to keep everything in the same window, using ImGui. As a result, you can see the live values for physical properties, tied to the game state as you pause and step through.
Here, I just run through some decisions made in putting the demo together. If that sounds interesting to you, then let’s press on!
🧱 What I Built #
I wanted something I could use in games I am working on in raylib, and went for a two-view approach. The main view shows the game or simulation as the end-user would see it. The second view, opened by pressing the F9 key, is for developers, much like dev tools in a web browser. This developer view scales the main app down onto a texture to make way for the dev tools or debugging panel.

The demo features a bouncing ball with physics managed by Jolt. For now the dev tools panel lets you update the ball’s mesh and get real-time readouts of its position and velocity. Finally, you can pause playback, making it easier to read data, and also step through the simulation, frame-by-frame; handy for debugging.

🧩 flecs ECS #
I went for flecs as the ECS. It has a nice API and compiles to WASM (great for putting demos together). The flecs docs are also fantastic too. I used C++ in this project, though flecs also supports C and C#. Finally, there is a web-based flecs ECS monitoring app and a flecs statistics add-on (which I did not use here).
EnTT is a popular alternative to flecs for C++, which has different performance/memory characteristics.
⚡️ ImGui: Immediate Mode GUI Library #
Immediate mode GUIs are brilliant for this kind of project. They have a small drawback in that you can have less control over precise layout. The huge advantage, though, is that there is no need for callbacks and on-click handlers; the button and code executed when it is pressed are right next to each-other.
As an example, here is the code for the play button used to restart simulation after pausing:
1 // Play button2 // Button styling3 ImGui::PushID(0);4 ImGui::PushStyleColor(5 ImGuiCol_Button,6 (ImVec4)ImColor::HSV(kPlayHue, kRegularSaturation, kRegularLightness));7 ImGui::PushStyleColor(8 ImGuiCol_ButtonHovered,9 (ImVec4)ImColor::HSV(kPlayHue, kHoveredSaturation, kHoveredLightness));10 ImGui::PushStyleColor(11 ImGuiCol_Button,12 (ImVec4)ImColor::HSV(kPlayHue, kEngagedSaturation, kEngagedLightness));13 14 // Add the button itself15 if (ImGui::Button("Play"))16 {17 // Code to execute when the button is clicked18 spdlog::info("Play clicked");19 if (dev_panel_state._paused)20 {21 dev_panel_state._paused = false;22 }23 }24 ImGui::PopStyleColor(3);25 ImGui::PopID();
We set colours for the three button states, then inline, have the logic for updating the app state. The Dear ImGui Online Manual has a ton of code examples , which are invaluable for building this kind of widget if you are new to Dear ImGui.
Nuklear is an alternative Immediate GUI , also written in C.
🏁 Next Steps #
Please enable JavaScript to watch the video 📼
So far, the code just represents a minimal viable concept. I want to add it to an existing project to get a better feel for shortcomings and what is missing. It would be interesting, also to experiment more with the flecs World Explorer, for inspiration on features and also to consider focus on features which that tool does not already offer, to avoid reinventing the wheel.
🗳 Poll #
🙌🏽 Using Jolt with flecs: Wrapping Up #
In this using Jolt with flecs post, I walked through some of the decisions I made in putting the demo together. More specifically, we saw:
- why you might use flecs with Dear ImGui for Jolt physics introspection;
- why I believe an immediate mode GUI like Dear ImGui is a good match for this project; and
- some tips on starting out with Dear ImGui.
I hope you found this useful. As promised, you can get the full project code on the Rodney Lab GitHub repo . What suggestions do you have for taking this further? Is this something you would find useful in your game development tool belt? Do let me know how you use this code. Also reach out if there is anything I could improve to provide a better experience for you.
🙏🏽 Using Jolt with flecs: Feedback #
If you have found this post useful, see links below for further related content on this site. Let me know if there are any ways I can improve on it. I hope you will use the code or starter in your own projects. Be sure to share your work on X, giving me a mention, so I can see what you did. Finally, be sure to let me know ideas for other short videos you would like to see. Read on to find ways to get in touch, further below. If you have found this post useful, even though you can only afford even a tiny contribution, please consider supporting me through Buy me a Coffee.
Just dropped a new post on using Jolt with flecs and Dear ImGui for game physics introspection.
— Rodney (@askRodney) April 10, 2024
Post includes setup and a link to the full project code, including CMake config.
Hope you find it useful!
https://t.co/AwHYMHNhln #askRodney
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on X (previously Twitter) and also, join the #rodney Element Matrix room. Also, see further ways to get in touch with Rodney Lab. I post regularly on Game Dev as well as Rust and C++ (among other topics). Also, subscribe to the newsletter to keep up-to-date with our latest projects.


