🚀 What is a PWA? #
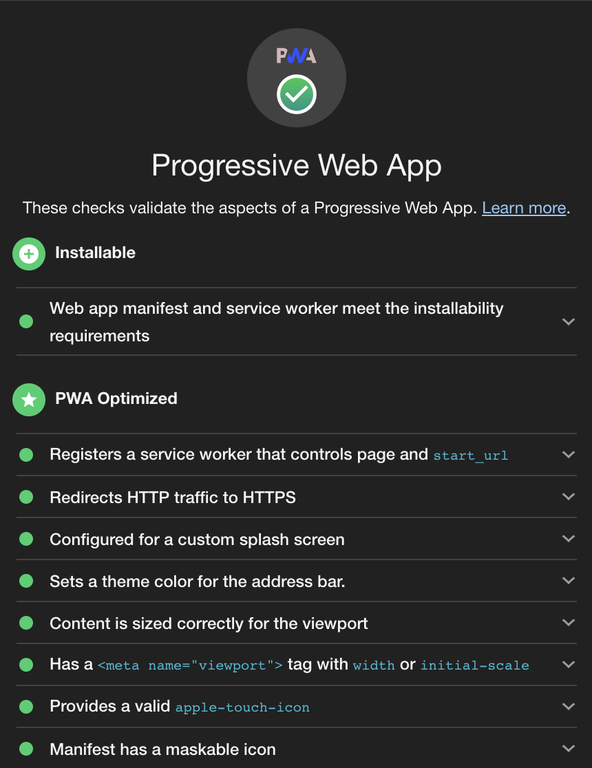
Before we get going on seeing how to build a SvelteKit PWA, let’s run it back a little and first look at what a PWA is. A Progressive Web App (PWA) is an app built to work with HTML, JavaScript, and CSS but with the functionality of a native app. Features include responsiveness and offline availability, as well as the possibility to install the app. You can test a site's PWA capability in Lighthouse .

For all of those mentioned features to work, we need to add some additional superpowers to our SvelteKit app. These include icons of various sizes and a manifest file which contains the app name, colours and some other properties. As well as those items, we also need to define a service worker to perform background caching and do the groundwork to make the app available offline.
In this post, we will look at how to use the PWA functionality in the MDsveX starter blog. After that, we will look at what is under the hood, so you can set up an existing project as a PWA. If that all matches what you were looking for, why don't we get cracking?
🧱 Create a SvelteKit PWA using the MDsveX Starter #
I have just added PWA functionality to the MDsveX starter . All you need to do is customize the website configuration file with the site's name and theme colours, then run a script to generate all the different icon sizes automatically. Here is exactly what you need to do in five simple steps. If you are looking for a more general SvelteKit Tutorial or how to get started with SvelteKit I have a couple of posts you will appreciate.
SvelteKit PWA using the MDsveX Starter #
-
We are using
the MDsveX starter
. Start by cloning the repo and installing packages. I use
pnpm, though if you prefer npm, just swap outpnpmfornpmin the commands below: - src/lib/config/website.js. This file contains data which are used for SEO as well as the
parameters needed for our Progressive Working App. More sensitive data can
be pulled from the
.envfile when required. Having said that, for the progressive app customization, we shouldn’t have anything secret. Go ahead and customize the file (lines7–11):src/lib/config/website.jsjavascript1 const facebookPageName = import.meta.env ? import.meta.env.VITE_FACEBOOK_PAGE : '';23 const website = {4 author: 'Rodney Johnson',5 ogLanguage: 'en_GB',6 siteLanguage: 'en-GB',7 siteTitle: 'SvelteKit Blog Mdx',8 siteShortTitle: 'SvelteKit Blog',9 description: 'SvelteKit MDsvex Blog Starter - starter code by Rodney Lab to help you get going on your next blog site', icon: 'static/icon.png',10 backgroundColor: '#1b4079',11 themeColor: '#d62828',12 // TRUNCATED...13 }
- icon.svg — SVG favicon (used by modern devices) — typically you can start with this and generate the others from it,
- apple-touch-icon.png: 180px × 180px,
- favicon.ico: for legacy devices,
- icon-192.png: used with manifest.json for Android devices,
- icon-512.png: also for Android devices.
pnpm buildpnpm preview
src/hooks.js:
85 // 'Content-Security-Policy-Report-Only': csp,86 'Content-Security-Policy': csp,
85 and uncomment line 86.

I hope you find that helpful and see how easy it can be to set up a PWA in SvelteKit. If you are interested, we will have a quick look under the hood next to see what makes the PWA work.
🔧 What’s under the Hood? #
There are a few elements needed to create a SvelteKit PWA successfully. In this section, we look at them one, by one.
Manifest and Icons #
The manifest.webmanifest used by the PWA is created
in the server endpoint file src/routes/mafifest.webmanifest/+server.js. This file creates a static manifest (export const prerender = true in line 3 takes care of this):
import website from '$lib/config/website';export const prerender = true;export const GET = function get({ setHeaders }) { const { backgroundColor, description, siteShortTitle, siteTitle, themeColor } = website; const manifest = { name: siteTitle, short_name: siteShortTitle, description, start_url: '/', background_color: backgroundColor, theme_color: themeColor, display: 'standalone', icons: [ { src: '/icon-192.png', type: 'image/png', sizes: '192x192' }, { src: '/icon-512.png', type: 'image/png', sizes: '512x512' }, ], }; setHeaders({ 'content-type': 'application/json', }); return new Response(JSON.stringify(manifest));};
HTML head #
There are two elements which you need to add to your page HTML head section on all pages. First, is the theme colour which the browser uses to change the address bar to match your site's colour theme . Finally, there is an icon which iOS uses as the Home Screen icon when the user installs your app:
1 <script>2 import website from '$lib/config/website';3 const { themeColor } = website;4 </script>5 6 <svelte:head>7 <meta name="theme-color" content={themeColor} />8 <link rel="apple-touch-icon" href="%sveltekit.assets%/apple-touch-icon.png" />9 </svelte:head>
This component is included in page layout templates. Because we wrap these
elements in a <svelte:head> element,
SvelteKit works them in the HTML head section of our page.
Service Worker #
The final element is the service worker, which does all the heavy lifting for us in terms of caching data needed for the app to be available offline.
src/service-worker.js — click to expand code.
1 // based on https://github.com/tretapey/svelte-pwa/blob/master/public/service-worker.js2 import { build, files, version } from '$service-worker';3 4 const worker = self;5 const CACHE_NAME = `static-cache-${version}`;6 7 const to_cache = build.concat(files);8 9 worker.addEventListener('install', (event) => {10 console.log('[ServiceWorker] Install');11 12 event.waitUntil(13 caches.open(CACHE_NAME).then((cache) => {14 console.log('[ServiceWorker] Pre-caching offline page');15 return cache.addAll(to_cache).then(() => {16 worker.skipWaiting();17 });18 }),19 );20 });21 22 worker.addEventListener('activate', (event) => {23 console.log('[ServiceWorker] Activate');24 // Remove previous cached data from disk25 event.waitUntil(26 caches.keys().then(async (keys) =>27 Promise.all(28 keys.map((key) => {29 if (key !== CACHE_NAME) {30 console.log('[ServiceWorker] Removing old cache', key);31 return caches.delete(key);32 }33 }),34 ),35 ),36 );37 worker.clients.claim();38 });39 40 self.addEventListener('fetch', (event) => {41 console.log('[ServiceWorker] Fetch', event.request.url);42 if (event.request.mode !== 'navigate') {43 return;44 }45 event.respondWith(46 fetch(event.request).catch(() => {47 return caches.open(CACHE_NAME).then((cache) => {48 return cache.match('offline.html');49 });50 }),51 );52 });
Note in line 5 we use the build version in our
cache name. This helps us identify when the cached data is stale. Let me know if
you would like more detailed explanations on anything here. I based this code on
Pedro Sonzini Astudillo's Svelte service worker.
🙌🏽 Open Graph SEO in SvelteKit: Wrap Up #
That's it for this post. We have seen:
- what a PWA is,
- how to create a SvelteKit PWA using the MDsveX starter,
- what's under the hood in the starter's PWA code.
As always, suggestions for improvements, together with requests for explanations and feedback, are more than welcome. Also, let me know what other features you would like implemented on the starter.
🙏🏽 SvelteKit PWA: Feedback #
Have you found the post useful? Would you like to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a couple of dollars, rupees, euros or pounds, please consider supporting me through Buy me a Coffee.
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on SvelteKit as well as other topics. Also, subscribe to the newsletter to keep up-to-date with our latest projects.

