🌟 Open Source Favicon Tooling #
In this post on open source favicon generation, we see how you can create favicons for your website or web app from scratch using free, offline tools. We will use Inkscape to generate an SVG icon, then write a script to convert that into the PNG and ICO files needed for wide support in legacy and modern browsers. As a final step, we optimize the generated files as well as the input SVG, so you can ship fewer bytes to your end users. Inkscape is an open source alternative to something like Adobe Illustrator; you can use it to create your SVG input. If you have tried Inkscape a while ago and didn’t like it because it was a little janky, I would definitely give it another go. The latest version is smooth and feels like a new and different app compared to its predecessors.

We will also use Inkscape from the command line to convert the input SVG into PNG files used by some devices for favicons. To optimize the PNG files, we use OptiPNG. We can also optimize the input SVG and use Scour to do that. If that sounds interesting, then let’s get the ball rolling by making sure we have all the apps we need installed.
🛠 Free Offline Favicon Generation #
We will create the original favicon as an SVG file. SVG files can be used directly as favicons in modern browsers and are generally small because they use vector graphics. With vector graphics, the source contains (or can easily be converted to) instructions for creating the output step by step. As an example, draw a black line, 2 px thick, from here to here. This is in contrast to raster files (like PNGs) which contain details on the colour of every pixel in the image. Because they are vector-based, SVGs scale easily and without loss of quality.
Please enable JavaScript to watch the video 📼
If you change the icon at a later stage, it is easy just to re-run the script using the updated SVG as input. Although there are online tools for converting SVG favicons to ICO and PNG files, it can be quicker and more straight-forward to create the output locally using free, open source tooling. This is the approach we take here.
Open Source Favicon Generation #
-
We will use free open source apps such as Inkscape, OptiPNG and Scour. If you don’t
have any of these installed on your machine, you can install them now. On macOS, you could
use Homebrew to install them:
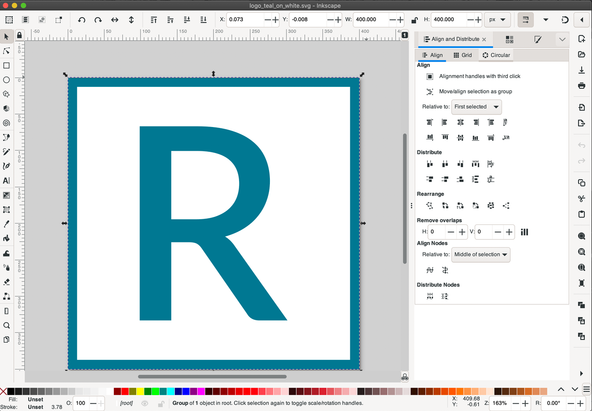
- Next, create your favicon in Inkscape and save it as Inkscape SVG once you are done. Ideally, keep it square (e.g. 400 px by 400 px).
-
Now save this bash script to a file on your computer in a location that makes sense. It will
create an
outputdirectory and save the generated and optimized favicon images to it. -
In the Terminal, change to the directory which you want the favicon created in and then run
the script with the following command:
input-favicon.svgto the actual path of your SVG input favicon. -
Your favicons are now production ready. See the article by Andrey Sitnik on six files that fit most favicon needs for additional help. Here we generated five optimized files (using naming conventions from
that post). The sixth file is a
manifest.jsonfile which that article can help you create. See the SvelteKit favicon video to check where you need to save the files to use them with SvelteKit. There is also an Astro JS favicon video.
🗳 Poll #
🔥 Favicon Optimization #
The script optimized the SVG using Scour . This removes some metadata and also shortens IDs as well as strip out comments. For the PNG files, we used OptiPNG on the maximum optimization setting. This can be slow on larger files, but for favicons should not take long. Here’s the before and after comparison of files sizes for a particular favicon, using the script:
| File | Before (bytes) | After (bytes) |
|---|---|---|
apple-touch-icon.png |
3,346 | 1,772 |
favicon.ico |
798 | 545 |
icon.svg |
3,110 | 1,605 |
icon-192.png |
3,606 | 1,870 |
icon-512.png |
10,310 | 4,530 |
🙌🏽 Open Source Favicon Generation: Wrapping Up #
In this post, we saw a modern workflow for open source favicon generation. In particular, we saw:
- how you can use Inkscape as a free Illustrator alternative for SVG favicon creation in projects,
- that you can use free open source tools such as Scour and OptiPNG to optimize favicons, shipping fewer bytes to end users,
- how to use a script to orchestrate favicon conversion as well as optimization,
Let me know if you have some ideas for optimizing the script itself. Also, reach out if there are other tools you use, which other readers might benefit from. You can drop a comment below as well as reach out in the Element chat or on Twitter . You can also see the open source favicon generation script in the Rodney Lab GitHub repo .
🏁 Open Source Favicon Generation: Summary #
What free tools are there for converting SVGs to PNGs? #
- Inkscape is an open source app which you can use for converting SVG files (like favicons) to PNG. Modern browsers support favicons in SVG format, though mobile devices prefer PNG files in particular sizes. You can use Inkscape from the command line to convert an SVG to PNG: `inkscape -h 192 input.svg --export-filename output.png`. Here, the “-h” flag specifies the PNG file height in pixels. Once you have generated the PNG, you can optimize with another open source tool: OptiPNG. As with Inkscape, you can run from the Terminal `optipng -o7 -out optimize.png output.png`.
Is there an open source tool for optimizing SVG favicons? #
- Scour is an open source tool which you can run locally to optimize SVG files. It automatically removes comments. As well as comments, you can set it to strip out metadata and even to shorten IDs. Typically, it will not be installed by default, though you can get it with Homebrew and other package managers.
How can you generate favicons for modern browsers offline? #
- Using open source tooling, we have seen it is quite easy to create favicons to support widely both legacy and modern browsers. You can use Inkscape to create an initial favicon as an SVG. It is an open source alternative to Illustrator and got recent improvements which let it run much smoother than earlier versions. You can also use Inkscape from the Terminal to convert the SVG to PNG files in all the sizes you need. We have seen a basic shell script can help optimize this workflow. You can optimize both the output PNG files and also your original SVG with open source tools. For the PNG files, use OptiPNG. For the SVG, try Scour.
🙏🏽 Open Source Favicon Generation: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just wrote a post on how you can build an offline, optimised SVG workflow using free, open source tools.
— Rodney (@askRodney) May 25, 2022
🔥 You generate and optimse the five favicon formats and sizes needed for wide legacy and modern browser support.
Hope you find it useful!
https://t.co/iGPdx22mu7
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


