This Gatsby post was written for Gatsby 3 and is no longer maintained. If you would like to try out SvelteKit or Astro, check out the maintained posts which are based on those. Astro lets you continue to use React but also with partial hydration which can be used to provide an enhanced user experience. SvelteKit offers server side rendering as well as static site generation. See the post on how performance improved switching from Gatsby to Astro for more background.
🌟 100 Days of Gatsby Challenge 4: Gatsby Shopify Bulk Loader #
The Gatsby Shopify Bulk Loader is another optimization from Gatsby. It lets you build large e-commerce sites faster. I looked at it as part of the 100 Days of Gatsby Challenge. In the previous challenge, we looked at adding WordPress as a CMS for a Gatsby site. The site is being built for a fictitious brand named AudiC0re.
🛍 Back to Basics: What is Shopify? #
Shopify is a service which lets anyone set up an online store . It provides a platform for payment and shipping, as well as showcasing products. It can be integrated with a Gatsby site, so that your customers can browse through your products on a site, which is blazingly fast. You can keep your inventory and other back end functions on Shopify, then use a Gatsby site as a way for your customers to interact in a user experience optimized way.
🚛 What is the Gatsby Shopify Bulk Loader? #
One complaint with Gatsby is that it can be slow to build large e-commerce sites where there are thousands of products. However, Gatsby Shopify Bulk Loader is now integrated into the gatsby-source-shopify plugin and makes use of Shopify's own bulk operations API. That API streamlines information flow from Shopify servers to your site build server. Basically, it allows a larger amount of information to be processed at once. The upside for large e-commerce sites is that you get a quicker site build.
With gatsby-source-shopify you can easily query Shopify data via the usual Gatsby GraphQL interface.
👨🏽🎓 What I Learned #
In an earlier challenge, I coded up the site to use Chakra UI for styling. It was fun to get back into Chakra UI for this challenge. I hadn't really touched Chakra UI since then, and realized I had become a little rusty when I started styling the shop. The site wasn't too challenging to build. That is mostly because there is a very good and up-to-date example site in the Gatsby repo . If you are building a new Gatsby Shopify shop, I would recommend you take that as a starting point. It is easy to customize to suite your own style and use.
💫 Updated Site #
I have made a few changes. Firstly, set up a Flywheel demo account , just to see how easy it was to host the WordPress part of the site there. It was pretty easy. Local (see the adding WordPress challenge post), made it even easier to deploy the development site to Flywheel. It was no more than 20 minutes for the whole process of creating a Flywheel account to having the site live. They let you host a temporary site for 14 days. This is ideal for demoing a site you are building for a client. There are cheaper hosts, but for commercial sites, the next tier of host is recommended. WP Engine is another platform you might consider for a commercial site.
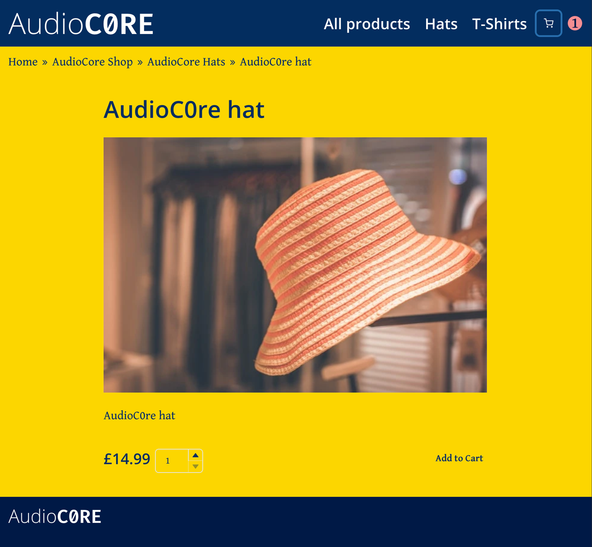
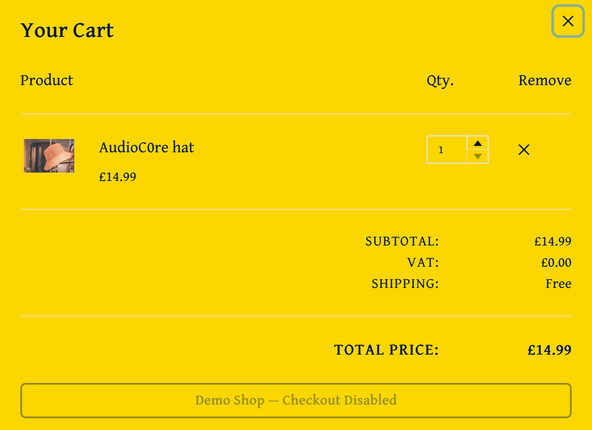
Anyway, here are some screenshots of the updated site. You can also visit it at rodneylab100daysofgatsbymain.gtsb.io to take it for a spin yourself. I'm keen to hear your feedback. I have made the code available on the Rodney Lab GitHub site .


🙏🏽 100 Days of Gatsby Challenge 4: Feedback #
I am stoked to start the next challenge, using Gatsby Themes. Have you also been taking part in the 100 Days of Gatsby Challenge too? I would love to hear your story; how you found it, for instance. Also, please keep sending feedback on posts you would like to see going forward. Another also: if you have any tips or ideas related to this post, would love to hear them. Let me know via @askRodney on Twitter, askRodney on Telegram or see even more ways to get in touch with Rodney Lab. If you have found this post useful and can afford even a small contribution, please consider supporting me through Buy me a Coffee.
We post regularly on online privacy and security hacks, as well as website development. Finally, subscribe to our newsletter to keep up-to-date with our latest goings-on.

