✨ Cloudflare Developer Challenge #
The Cloudflare Developer Challenge was launched in the summer. Basically, you had to build an application which uses two services from Cloudflare's developer platform. I built out Narcissus as a proof of concept backendless blog stitching together some of my favourite tools, languages, and services. Spoiler alert: if you aren't new here, it won't surprise you to learn that I built it using SvelteKit and Rust! In this post, I'll talk a little about the challenge and my entry. I hope you find it interesting as well as useful.

😕 Why Choose this Project? #
I was quite excited when I saw the tweet announcing the Cloudflare Developer Challenge. I had been using Cloudflare DNS and Warp services for a while and had just started trying out Cloudflare Pages and Workers. Because I love trying out new products and services, I wanted to work with novel tools in this project.
Chosen Toolkit #
Here’s what I decided to go with:
- vanilla-extract: I simply love this tool for working with CSS. vanilla-extract lets you write your CSS in TypeScript, making it easier to keep your styling consistent. On top, it makes theming easy, works on most modern platforms and separates styles and content into their own files. These last two features made it ideal for this project, as I wanted to build a demo site in Astro and other modern frameworks.
Please enable JavaScript to watch the video 📼
- Rust : Cloudflare had recently added first-class support for Rust to Cloudflare Workers. Cloudflare Workers are something like Lambda functions but compile to Web Assembly (WASM) and are optimized to run fast!
- SvelteKit : SvelteKit offers the best developer experience currently. Combining SvelteKit's modern Vite tooling and Svelte's ability to compile down to pure JavaScript, I would be able to build a fast site and do it quickly. I got quick feedback with both development code updates reflected instantly in the browser and genuinely, blazingly fast cloud builds, letting me debug issues at warp speed.
- Supabase : you must have heard about the new open source alternative to Firebase. Using Supabase with PostgreSQL Row Level Security is ideal for this project. Row Level security makes it easy to set access rules on the database itself rather than within your API code. As an example, you can build rules into your database only allowing a user to create new messages from their own account in a messaging app (as an example use case). Then, on top, you can give only the selected recipients and sender read access to the underlying message data. This is a fantastic security addition, as writing access rules within your own API can quickly become complex and error-prone as new features are merged.
Up Next #
To sum up, I tied all these tools and services together to create the API as a service. Let’s see what an API as a service is next and how it can be used to add marvellous features for increasing user engagement in a hassle-free way.
🌟 What is an API as a Service? #
An Application Programming Interface (API) lets you access a service from your own code. You might already be familiar with Serverless environments where there is a server (somewhere) but the point is you do not have to maintain it or scale resources yourself when traffic ramps up — your service provider takes care of that for you.

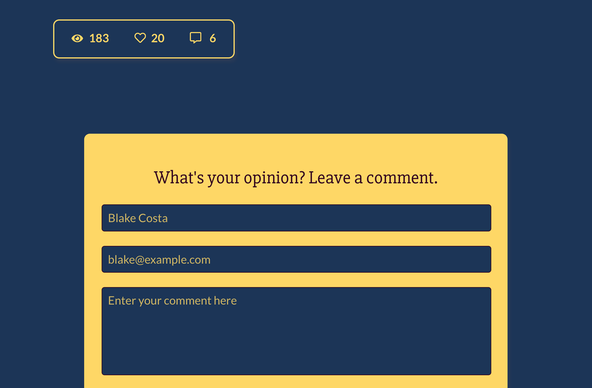
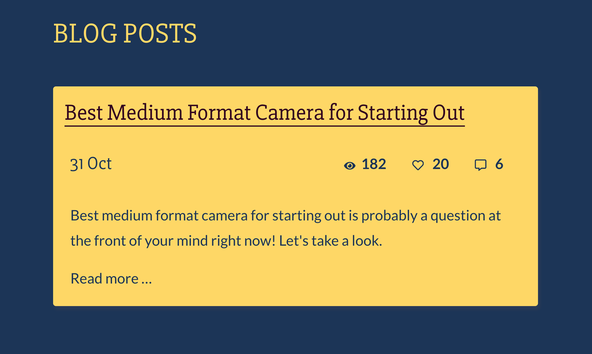
In this project, I built a proof of concept for a backendless blog site. Here, you neither have to code up all the logic needed to handle contact form messages, nor pass them on to a delivery service to check them for spam and filter out bots. On top, you can forget about the database too. Instead, you just write REST API calls to a single service which runs Rust Cloudflare Workers. That service does a lot of the heavy lifting for you. It’s different to adding a comment service to your blog, as you implement the frontend yourself. You can code it up efficiently and style it exactly how you or your client want it. On top, you pick and choose the features you want: likes and views, comments or contact form messages.
🖤 What is Narcissus? #
Narcissus is a proof of concept API as a service for websites. You can build a static or server-side rendered site and integrate access to your data just by calling a REST endpoint. For a static site, you might opt to pull in data at build time so that even with JavaScript disabled visitors can see some available comments or likes. With JavaScript enabled, a quick call to the Rust Cloudflare Worker gets the latest data from the Supabase database onto your visitor's phone or computer screen.

These features are provided by REST endpoints which the Rust Cloudflare Worker listens on:
- Message form — lets website visitors send a message to admins. To avoid abuse by bots hCaptcha runs a challenge in browser. On the Cloudflare worker side, there is also a check with the Akismet spam detection service . The worker sends you or admins the details of the message using a Telegram bot.
- View count — page views are counted automatically and displayed, letting visitors know what the most popular content is.
- Likes — the Cloudflare worker records new blog post likes to the Supabase database.
- Comments — comments left by users on blog posts, like contact form messages, are checked for spam and bots.
- Developer friendly — you style the pages and implement any or all of the features the way you want. Just fetch data from the API using REST calls. Your site becomes backendless and you save on having to configure and connect multiple services. Add to your site today even though you plan to move to a new framework soon.
Possible Future Features #
- Newsletter subscription handling, connecting to your preferred service.
- GraphQL API.
- Alternative demo site built with Astro and Remix .
Have a look at the current live demo site running on Cloudflare Pages . Also, see the monorepo which is home to both the Cloudflare Worker code and the demo client sites.
😢 What are your Website Pain Points? #

I mentioned a few possible new features above, but even better would be to hear what your current pain points are. What challenges do you face when you are creating and maintaining sites for yourself and clients? If you could change one thing, what would it be? I would love you to leave a comment below or get in touch with me via @askRodney on Twitter or askRodney on Telegram .
🏁 Cloudflare Developer Challenge: Summary #
What is Narcissus? #
- Narcissus is a proof of concept backend as a service app which lets you create a blog site quicker by managing important blog features like comment and message forms as well as post views and likes.
What is the Cloudflare Developer Challenge? #
- The Cloudflare Developer Challenge was launched in the summer. Basically, you had to build an application which uses two services from Cloudflare’s developer platform.
What is a backendless blog? #
- Websites typically have a front end which the user visits and a back end which the developer codes up to provide certain features to the front end. With a backendless blog, the back end is provided by an external service, allowing the developer to build a more maintainable site quicker.
🙏🏽 Cloudflare Developer Challenge: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on SvelteKit as well as other topics. Also, subscribe to the newsletter to keep up-to-date with our latest projects.

