🧑🏽🍳 What is vanilla‑extract? #
In this Astro vanilla-extract extract post, we start by taking a look at what vanilla-extract is. Then we turn to some code from a working Astro vanilla-extract project. This will help us see how to set up vanilla-extract to work with Astro. As well as that, we will see some vanilla-extract features, in case you are less familiar with vanilla-extract itself. Once we have the global styles set up, we see how you can use vanilla-extract in Astro components as well as Svelte ones. Astro supports multiple component libraries, and the code will also be useful if you work in Preact or some other frameworks. Anyway, the easiest way to learn about vanilla-extract is probably just to roll your sleeves up and spin up a project. With that in mind, let’s get going as quick as we can!
What does vanilla‑extract Bring to the Table? #
If you already author your interactivity logic in TypeScript rather than
JavaScript, you will already know how much time the associated tooling can
save you. Writing your styles in vanilla-extract brings similar advantages;
you get Intellisense autocompletion and on top if you never defined spacing-xs in your global styles, then the editor will flag up an error if you try to
use spacing-xs. This can save you a lot of
time in debugging styles.
On top, vanilla-extract lets you define contracts for themes. We see later
that setting this up, we can stipulate that any theme needs to have certain
properties defined. Examples might be surfaceColour or fontFamily. This is great if you
tinker away on your site on the dark theme, refactoring chunks, and forget
to keep the light theme in step. The editor will have your back!
😕 Isn’t CSS‑in‑JS bad for Performance? #
Some CSS-in-JS libraries can come with a performance hit as they have a runtime overhead. Another advantage of vanilla-extract is that although you author your styles in TypeScript, we will see Vite compiles these to vanilla CSS. That vanilla CSS is what we ship to the end-user browser. For that reason, this criticism sometime levelled at other CSS-in-JS libraries does not apply to vanilla-extract.
🧱 What are we Building? #
We will use example code from a newsletter page. We won’t build it from scratch, instead, we pick out the most important details for quickly getting up to speed with Astro vanilla-extract. In summary, we will see:
- how to use vanilla-extract in Astro and Svelte components
- an example of theme contracts,
- a way to use vanilla-extract classes to implement a dark/light theme toggle.
Enough talk! If you are still interested, let’s start by seeing how to set up vanilla-extract in Astro.


⚙️ Getting Started: Astro vanilla‑extract initial setup #
There is not yet an Astro integration, but the setup is far from onerous. If you are starting from scratch, spin up a new Astro project to get going. Once you have an Astro project to work on, add the vanilla-extract packages:
pnpm add -D @vanilla-extract/css \ @vanilla-extract/vite-plugin
Next, update your astro.config.mjs file in the project
root directory to use vanilla-extract:
1 import { vanillaExtractPlugin } from '@vanilla-extract/vite-plugin';2 import { defineConfig } from 'astro/config';3 4 // https://astro.build/config5 import preact from '@astrojs/preact';6 import svelte from '@astrojs/svelte';7 8 // https://astro.build/config9 export default defineConfig({10 vite: {11 plugins: [vanillaExtractPlugin()],12 },13 integrations: [svelte(), preact()],14 });
That’s it, we’re all set. Before adding global styles, we will look at adding a theme.
🎨 Astro vanilla‑extract Theming #
I created a src/styles folder for vanilla-extract
global styles and, themes as well as vanilla CSS for self-hosted font font-face
directives. The themes are in src/styles/theme.css.ts. Remember, we write vanilla-extract styles in TypeScript and Vite
transpiles these to vanilla CSS for us. Here is the theme code (src/styles/theme.css.ts):
1 import { createTheme, createThemeContract } from '@vanilla-extract/css';2 3 const colours = {4 webOrange: 'hsl(39 100% 50%)',5 6 azureRadiance: 'hsl(202 100% 50%)',7 8 astronaut: 'hsl(240 46% 31%)',9 // TRUNCATED...10 };11 12 const commonVars = {13 fontFamily: {14 heading: `'Work Sans', ${fallbackSansFonts}`,15 subheading: `'Roboto Slab', ${fallbackSansFonts}`,16 body: `'Source Sans Pro', ${fallbackSansFonts}`,17 },18 widths: {19 maxWidthText: '38rem',20 maxWidth3XL: '48rem',21 },22 spacing: {23 // TRUNCATED...24 }25 };26 27 export const theme = createThemeContract({28 colours: {29 primary: '',30 secondary: '',31 alternative: '',32 text: '',33 surface: '',34 surfaceAlt: '',35 },36 boxShadow: {37 lowElevation: '',38 },39 ...commonVars,40 });41 42 export const lightThemeClass = createTheme(theme, {43 colours: {44 primary: colours.astronaut,45 secondary: colours.webOrange,46 alternative: colours.azureRadiance,47 text: colours.shark,48 surface: colours.solitudeTint70,49 surfaceAlt: colours.solitude,50 },51 boxShadow: {52 // CREDIT: https://www.joshwcomeau.com/shadow-palette/53 lowElevation: `-1px 1px 1.6px hsl(${colours.solitudeShadow} / 0.34), -1.7px 1.7px 2.7px -1.2px hsl(${colours.solitudeShadow} / 0.34), -4px 4px 6.4px -2.5px hsl(${colours.solitudeShadow} / 0.34)`,54 },55 ...commonVars,56 });57 58 export const darkThemeClass = createTheme(theme, {59 colours: {60 primary: colours.solitudeShade10,61 secondary: colours.shark,62 alternative: colours.webOrange,63 text: colours.solitude,64 surface: colours.shark,65 surfaceAlt: colours.sharkTint10,66 },67 boxShadow: {68 // CREDIT: https://www.joshwcomeau.com/shadow-palette/69 lowElevation: `-1px 1px 1.4px hsl(${colours.sharkShadow} / 0.48), -1.5px 1.5px 2.1px -1.7px hsl(${colours.sharkShadow} / 0.39), -4px 4px 5.5px -3.5px hsl(${colours.sharkShadow} / 0.3)`,70 },71 ...commonVars,72 });
We mentioned earlier that the theme contract is just a way of making sure
whenever we create a new theme, that we define all fields which should be
defined. To set this up, we import createTheme and
createThemeContract (line 1). Then define the contract in lines 27 – 40 by calling createThemeContract. Then for each theme we call createTheme.
If you are coding along, try omitting a field in a theme you create or even
adding an extra field to the contract to see the editor response!
The site we build is fairly simple, and you can add 0 – 900 colour ranges instead
if you are working on a more substantial project. Of, course you can add an extra
contrast or other themes, all linked to the contract. Next, we use these themes,
while setting up global styles.
🌍 Astro vanilla‑extract: Global Styles #
1 import { globalStyle, style } from '@vanilla-extract/css';2 import { theme } from '~/styles/themes.css';3 4 globalStyle('*', {5 boxSizing: 'border-box',6 margin: 0,7 });8 9 globalStyle('html', {10 display: 'flex',11 });12 13 globalStyle('html, body', {14 fontSize: theme.fontSize.size1,15 fontFamily: theme.fontFamily.body,16 });17 18 globalStyle('body', {19 lineHeight: theme.lineHeight.normal,20 WebkitFontSmoothing: 'antialiased',21 margin: [theme.spacing.size0, 'auto'],22 transitionProperty: 'background-color',23 transitionDuration: '200ms',24 });25 26 globalStyle('img, picture, video, canvas, svg', {27 display: 'block',28 maxWidth: '100%',29 });30 31 // TRUNCATED...32 33 globalStyle('a:hover, a:focus', {34 textDecoration: 'none',35 });36 37 // TRUNCATED...38 39 export const screenReaderText = style({40 border: 0,41 clip: 'rect(1px, 1px, 1px, 1px)',42 clipPath: 'insert(50%)',43 height: '1px',44 margin: '-1px',45 width: '1px',46 overflow: 'hidden',47 position: 'absolute',48 wordWrap: 'normal',49 });
So, to use the theme, first we import it (line 2) and then we can just pull off the particular field we need. For example,
in line 14, we set use theme.fontSize.size1 as the font-size for the body element. This will
pick size1 based on whichever theme is active in
the browser. In our case, it’s the same value for light and dark themes, though
we could add accessibility themes with different font sizing. Notice if we had not
defined fontSize.size1 in our theme, then we would
have an error in the editor now. With vanilla CSS or even some other CSS tooling,
we would be none the wiser!
In lines 33-35 you see the syntax for adding selectors.
This is equivalent to:
a:hover, a:focus { text-decoration: none;}
Finally, we can define we can export a group of styles as in lines 39 – 49. These are screen reader styles which we will use on a button. We will see we can use the exported variable (screenReaderText) as a class attribute value on a DOM element. That applies this set of
styles to that element. That probably sounds more complicated than it is. It
should be clearer when we see the button code!
🏕️ BaseLayout: Defining vanilla‑extract Styles for an Astro Component #
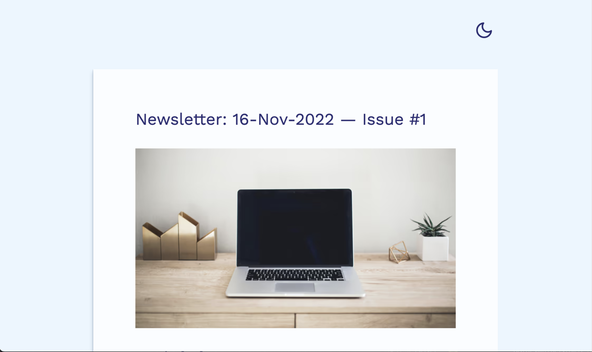
Our newsletter site uses Markdown for the newsletter content. We just have one
edition 😅. The source is at src/pages/index.md. This (and future newsletters) will use the src/layouts/BaseLayout.astro code as a layout. This adds the HTML head, imports styles and so on and so forth!
1 ---2 import { container, contentWrapper, footer, intro, wrapper } from '~/layouts/BaseLayout.css';3 import Banner from '~components/Banner.svelte';4 import Button from '~components/Button.svelte';5 import '~styles/fonts.css';6 import '~styles/global.css';7 import { lightThemeClass } from '~styles/themes.css';8 9 export interface Props {10 frontmatter: {11 description: string;12 title: string;13 };14 }15 16 const {17 frontmatter: { description, title },18 } = Astro.props as Props;19 ---20 21 <html lang="en-GB">22 <head>23 <meta charset="utf-8" />24 <meta name="viewport" content="width=device-width" />25 <link rel="icon" href="/favicon.ico" sizes="any" />26 <link rel="icon" href="/icon.svg" type="image/svg+xml" />27 <link rel="apple-touch-icon" href="/apple-touch-icon.png" />28 <link rel="manifest" href="/manifest.webmanifest" />29 <title>Newsletter</title>30 <meta name="description" content={description} />31 </head>32 <body class:list={[container, lightThemeClass]}>33 <Button client:load />34 <div class:list={[wrapper]}>35 <main class:list={[contentWrapper]}>36 <h1>{title}</h1>37 <Banner />38 <p class:list={[intro]}>Here’s the latest news…</p>39 <hr />40 <slot />41 </main>42 <footer class:list={[contentWrapper, footer]}>43 <hr />44 <p>You can <a href="#">unsubscribe here</a>.</p>45 <p>46 If someone forwarded this newsletter to you and you <a href="#"47 >like it, you can subscribe</a48 > (and then forward to your own friends)!49 </p>50 </footer>51 </div>52 </body>53 </html>
This is a regular Astro file, so the top, front matter, section contains
JavaScript logic we need to render the page. Importantly, we import src/styles/global.css in line 6. We are using import aliases and so can shorten the path to ~styles/global.css. We skip the .ts extension.
In line 32 we are applying a container class and a lightThemeClass to the body element. The light theme is the default and can be updated from the toggle button
code. The Astro class:list directive is syntactic sugar , letting us push all the classes we want to apply into an array. More
interesting, though, is where do these variables come from?

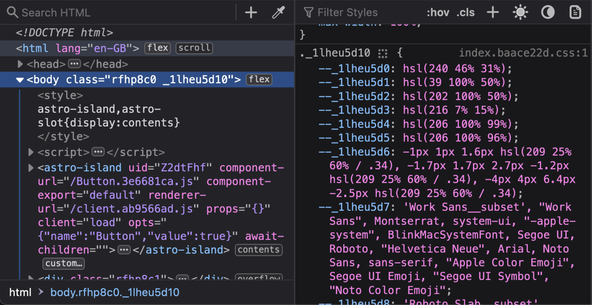
We import them in lines 2 and 7. In the screen capture, we have selected the body element in the left pane. The two classes, rfhp8c0 and _1lheu5d10, correspond exactly to the container (which we will see in a moment) and lightTheme class. In fact, _1lheu5d10 is highlighted on
the right pane, and you can see the fonts and (just above) the box shadow values.
I optimized the site build with subfont, which explains the Work Sans font appearing as Work Sans__subset. You
can learn how to do this with Astro in the video on Astro Self-hosted fonts.
BaseLayout Component styles #
As promised, next we see where we defined the container class styles as well as the other styles in the BaseLayout Astro template. You will see the syntax is not too different from what we saw
previously.
1 import { style } from '@vanilla-extract/css';2 import { theme } from '~/styles/themes.css';3 4 export const container = style({5 display: 'flex',6 flexDirection: 'column',7 marginBlock: theme.spacing.size12,8 backgroundColor: theme.colours.surfaceAlt,9 color: theme.colours.text,10 maxWidth: '100%',11 });12 13 export const wrapper = style({14 paddingBlock: theme.spacing.size6,15 marginBlock: theme.spacing.size12,16 backgroundColor: theme.colours.surface,17 boxShadow: theme.boxShadow.lowElevation,18 '@media': {19 '(min-width: 48rem)': {20 width: theme.widths.maxWidth3XL,21 },22 },23 });24 25 export const footer = style({26 selectors: {27 [`${wrapper} &`]: {28 fontSize: theme.fontSize.size2,29 },30 },31 });
Here in lines 18 – 22 you see an example of
a media query in vanilla-extract. Then in line 26 – 30 we target the footer
text and increase the font size. This looks a bit more involved, but shows how you
can apply nesting. So we are targetting the footer class nested within a wrapper (defined above)
class. This transpiles to something equivalent to:
.wrapper .footer { font-size: var(--font-size-2);}
☀️ Theme Toggle Button: Defining vanilla‑extract Styles for a Svelte Component #
Please enable JavaScript to watch the video 📼
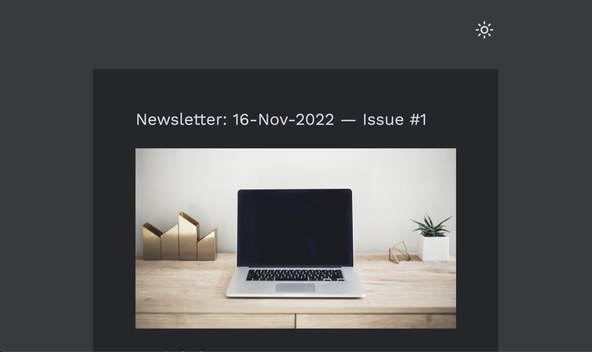
So, on the body element, we had a lightThemeClass which we said was a default. Next, we see the code where we update this initially
and also when the user clicks the button. This button component relies on JavaScript,
so we included it with the client:load directive
in BaseLayout.astro. Here is the button logic
(src/components/Button.svelte):
1 <script lang="ts">2 import { onMount } from 'svelte';3 import { button } from '~components/Button.css';4 import theme from '~shared/stores/theme';5 import { screenReaderText } from '~styles/global.css';6 import { darkThemeClass, lightThemeClass } from '~styles/themes.css';7 import MoonIcon from './MoonIcon.svelte';8 import SunIcon from './SunIcon.svelte';9 10 $: darkMode = $theme === 'dark';11 12 onMount(async () => {13 /* sync theme to user setting - this may cause a flash of the wrong theme and can be fixed with14 * Edge functions: see https://www.learnwithjason.dev/blog/css-color-theme-switcher-no-flash15 */16 if (darkMode && document.body.classList.contains(lightThemeClass)) {17 document.body.classList.replace(lightThemeClass, darkThemeClass);18 }19 });20 21 function handleClick() {22 theme.set(darkMode ? 'light' : 'dark');23 if (typeof window !== 'undefined') {24 if (darkMode) {25 document.body.classList.replace(darkThemeClass, lightThemeClass);26 } else {27 document.body.classList.replace(lightThemeClass, darkThemeClass);28 }29 }30 }31 </script>32 33 <button aria-pressed={darkMode} class={button} on:click={handleClick}34 ><span class={screenReaderText}>{darkMode ? 'Disable dark mode' : 'Enable dark mode'}</span35 >{#if darkMode}<SunIcon />{:else}<MoonIcon />{/if}</button36 >
We use a Svelte store to keep track of theme. This syncs to local storage and can be handy to remember the preference for the user’s next visit to the site. We sketch over the details here, but we see exactly this use case in the Svelte Local Storage video.
When the component first mounts, we check what the theme should be (lines 12 – 19). The default is
light, so if the user prefers dark we just replace the lightThemeClass attribute on the body element with darkThemeClass.
The handleClick function essentially does this task
when the user clicks the toggle button. It swaps between lightThemeClass and darkThemeClass just depending on which theme
is active.
The important takeaway is that we just need to swap the lightThemeClass for the darkThemeClass to change theme in the
browser.
Although it is not much of an abstraction to apply theme state code to Preact or other libraries, let me know if you would like to see a Preact working example using Signals to manage state as an example.
Finally, we see the screenReaderText class in action
in line 34. So all we had to do was import it
from the global styles file, then place it on the button element.
🗳 Poll #
🙌🏽 Astro Vanilla‑Extract Styling: Wrapping Up #
In this post, we saw how to add Astro vanilla-extract styling. In particular, we saw:
- how to use the setup vanilla-extract for Astro,
- how to create theme contracts for more maintainable and robust code,
- adding a dark/light theme toggle using vanilla-extract and local storage.
We only scratched the surface of what you can do with vanilla-extract here, and there is a fantastic in-depth tutorial by Lennart if you are hungry for more.
You can see the full code for this project in the Rodney Lab GitHub repo . I do hope you have found this post useful! I am keen to hear what you are doing with Astro and ideas for future projects. Also, let me know about any possible improvements to the content above.
🏁 Astro Vanilla‑Extract Styling: Summary #
Does vanilla-extract work with Astro? #
- Yes! Vanilla extract works just fine with Astro. At the time of writing, there is no integration, but setup is so simple, you should be able to cope without. First, add two vanilla-extract packages: `pnpm add -D @vanilla-extract/css @vanilla-extract/vite-plugin`. Then, import `@vanilla-extract/vite-plugin` in your `astro.config.mjs` file and add it to the Vite plugins array. Happy styling!
Is vanilla-extract bad for performance? #
- Some CSS-in-JS libraries come with a performance hit at runtime. vanilla-extract is not in this group, though. Working with Vite tooling, you can write style in TypeScript. Vite transpiles that TypeScript into regular CSS. Only the vanilla CSS gets shipped to the browser, so there is no runtime overhead. With vanilla-extract you can put style in separate files and link them to the DOM using classes (much like vanilla CSS). TypeScript authored styles can save you a lot of time debugging; undeclared or badly typed variable names show up instantly. You get an improved developer experience without the user on a slow connection having to pay for it!
In CSS, how can you make sure any new themes define all necessary properties? #
- Debugging CSS can be a headache, especially if you are working on someone else’s code or even your own code written a while back! Contracts in vanilla-extract have you back here. They can be used to make your CSS more robust and maintainable. From the outset, you can stipulate that themes must contain `primaryColour` as an example. Now, because under the hood vanilla-extract uses TypeScript tooling, any new themes missing `primaryColour` will get flagged up as an error in the editor. This also goes for if you add a new, ad-hoc variable to the dark theme without updating the underlying contract. Hopefully you will be setting red borders on elements much less often going forward 😅.
🙏🏽 Astro Vanilla‑Extract Styling: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Got a new post on using vanilla-extract with Astro. Walking through a Markdown Newsletter site in code to see:
— Rodney (@askRodney) November 18, 2022
- vanilla-extract setup,
- type-checked theme contracts,
- some other basic vanilla-extract features.
Hope you find it useful!
https://t.co/LOER25fCDn
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter, @[email protected] on Mastodon and also the #rodney Element Matrix room. Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SEO. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


