🌍 Temporal API Time Zones #
In this post on the Temporal API Time Zones, we first get a quick introduction to the new JavaScript API before, exploring one of its most powerful features: handling time zones. Brandon Eich was in a race against the clock when he first wrote JavaScript back in 1995. Time pressure resulted in basing JavaScript’s Time object on a now deprecated Java API. Until now, little has been done to improve on the original JavaScript time object and methods. One major issue is handling time zones. The Temporal API has your back here. It is still a proposal and not recommended for production use. That said, you can try it in side projects using a polyfill, with little effort. Once it is integrated into ECMAScript, it will be a sight for sore eyes!
We will have a quick look at setting up the polyfill, then see how you can use the Temporal API time zones. An example use case is to convert a meeting time from your local time zone for a colleague on another continent. No need to guess daylight saving adjustments any more!
⏪ Temporal API Time Zones: Polyfill #
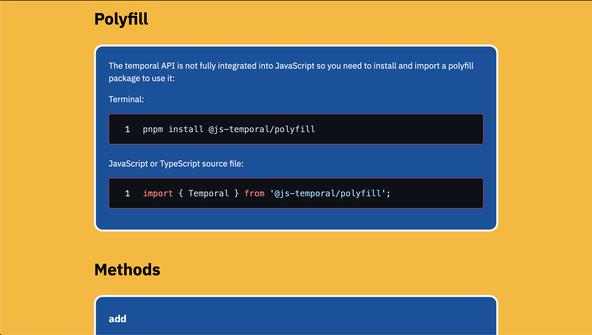
There are a couple of polyfills suggested by TC39 for the Temporal API . We just take the first one here. Polyfills let you write code using new APIs before the APIs are widely supported. Behind the scenes, they convert your code (written using the new API) to widely supported code. This lets you get an early start on the new API.
To get going, install the polyfill package in your project:
pnpm add @js-temporal/polyfill
Then import it in any JavaScript or TypeScript source files in which you want to use Temporal:
import {Temporal} from '@js-temporal/polyfill' const now = Temporal.Now.plainDateTimeISO();
That’s it. Next we see how you can do time conversion.
🕰 Temporal API Time Zones: Convert between Zones #
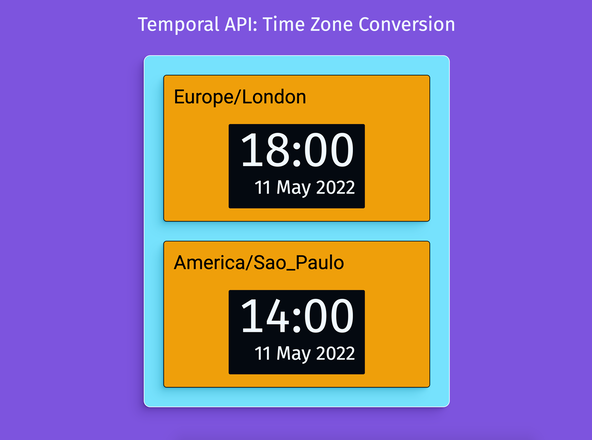
Let’s take a concrete use case. We are in London and have a friend in São Paulo. We want to call them now, but want to make sure it is a socially acceptable time for the call in São Paulo before dialling.

Let’s start by setting up the local time zone. The Temporal API supports Time Zones using common time zone abbreviations (like CET for Central European Time, see IANA docs for more colour ) as well as city based ones. We will go for the latter:
const localTimeZoneName = 'Europe/London';const localDateTime = Temporal.Now.plainDateTimeISO() .toZonedDateTime(localTimeZoneName);
Temporal.Now.plainDateTimeISO() gives us the current
time. Because we know we will be doing time zone conversion on it, we can use the
toZonedDateTime method to attach the local time
zone to it. This is an exact point in time, meaning, although it is the clock time
in London, it will not be the clock time in Berlin or Los Angeles.
Conversion #
Next, we can set up our friend’s time zone:
const remoteTimeZoneName = 'America/Sao_Paulo';const remoteTimeZone = Temporal.ZonedDateTime .from(localDateTime.withTimeZone(remoteTimeZoneName));
this gives us a ZonedDateTime, for São Paulo.
Finally, you might want this in a human-readable format. You probably already
know the date/month order is reversed in some countries and can be a source of
confusion. We can output our human-readable date using the medium or long style, which output text instead of numbers
for months to help avoid a misunderstanding:
1 console.log(remoteDateTime2 .toLocaleString('en-GB',3 {4 dateStyle: 'medium',5 timeStyle: 'short'6 },7 )8 );
This outputs something like:
11 May 2022, 14:00
You can read more about Temporal API time zones in the TC39 Temporal.TimeZone docs and Temporal Cookbook section on time zone conversion . I am also collating a list of methods which I find useful into a cheat
sheet. We’ll have a quick look at that and then wrap up. Before that,
though, you can open up the code used to generate the example in StackBlitz if you want to play around. It is just an Astro file. You will see the JavaScript
code for the time conversion at the top of the src/pages/index.astro file.
🐘 Temporal API Cheat Sheet #

The Temporal API cheat sheet is a quick reference learn in public list of Temporal methods. I am adding new methods to it as I discover more about the new API. It is open source, and you can add to it yourself .
🗳 Poll #
🙌🏽 Temporal API Time Zones: Wrapping Up #
In this article, we have had a quick look at the Temporal API time zones functionality. In particular, we saw:
- how to create an exact time as a zoned date time in the Temporal API,
- a way to convert an instant from one time zone to another, like you would need to communicate an online meeting time to participants in different locations,
- how to output a date time in human-readable format avoiding potential confusion from differing international conventions on month / date order.
You can see the code for the demo in the Rodney Lab GitHub repo .
I hope you found this article useful and am keen to hear how you will the starter on your own projects as well as possible improvements.
🏁 Temporal API Time Zones: Summary #
How can you convert a time from one time zone to another in JavaScript? #
- Probably the easiest way to convert a date time between time zones in JavaScript is to use the new Temporal API. The API is still a proposal at the time of writing, and not recommended for production use. That said, it does address shortcomings in the existing JavaScript Date method, and does the heavy lifting for you in time conversion with little boilerplate. This should help you write more robust and maintainable.
How are Temporal.Instant and Temporal.PlainDateTime different to Temporal.ZonedDateTime in the Temporal API? #
- Temporal.Instant is an exact time, but not related to a time zone. As an example, a time given in Coordinated Universal Time (UTC). That instant uniquely identifies a specific point of time, which will be different to wall clock time as you move around the globe. Meanwhile, Temporal.PlainDateTime is wall clock time (e.g. the time a user’s computer shows). This will be a different instant in time in different time zones. That is because the instant when the computer says 10:00 in Sydney and Los Angeles are actually hours apart. Finally, a ZonedDateTime is, in some ways, like a Temporal.Instant, in that it uniquely identified a precise point in time. However, it has a time zone attached, making it more useful from a human perspective. That’s because if you are in São Paulo, it is more useful to know the time is 14:00 local time than 18:00 UTC.
How can you convert an exact time to another time zone with the Temporal API? #
- To convert an exact time between time zones in the Temporal API, first create the local time as a PlainDateTime: `let local = Temporal.Now.plainDateTimeISO`. Then you can convert this to a zoned date time: `local.toZonedDateTime('Europe/London')`. Finally, create a time zone object for the remote time zone and use that in withTimeZone(): `let remoteTZ = Temporal.TimeZone.from('America/Sao_Paulo');` `let remote = local.withTimeZone(remoteTZ);`.
🙏🏽 Temporal API Time Zones: Feedback #
Have you found the post useful? Would you prefer to see posts on another topic instead? Get in touch with ideas for new posts. Also, if you like my writing style, get in touch if I can write some posts for your company site on a consultancy basis. Read on to find ways to get in touch, further below. If you want to support posts similar to this one and can spare a few dollars, euros or pounds, please consider supporting me through Buy me a Coffee.
Just written a new article talking in a little more detail on what I have learned on converting from one time zone to another.
— Rodney (@askRodney) May 13, 2022
There's also a link to an 🚀 Astro test repo for playing around with.
Hope you find it useful!
#askRodney @astrodotbuildhttps://t.co/tnid5zOqsi
Finally, feel free to share the post on your social media accounts for all your followers who will find it useful. As well as leaving a comment below, you can get in touch via @askRodney on Twitter and also askRodney on Telegram . Also, see further ways to get in touch with Rodney Lab. I post regularly on Astro as well as SvelteKit. Also, subscribe to the newsletter to keep up-to-date with our latest projects.


