This Gatsby post was written for Gatsby 3 and is no longer maintained. If you would like to try out SvelteKit or Astro, check out the maintained posts which are based on those. Astro lets you continue to use React but also with partial hydration which can be used to provide an enhanced user experience. SvelteKit offers server side rendering as well as static site generation. See the post on how performance improved switching from Gatsby to Astro for more background.
What is Gatsby? #
100 Days of Gatsby Code 2021 Challenge offers a chance for web developers familiar with Gatsby to level up on recently added features. It also offers a chance for anyone new to Gatsby but with a working knowledge of React to get to know it. What is Gatsby, though? Gatsby JS is a tool for creating blazing fast static websites. It generates static websites and is built on the React library developed at Facebook.
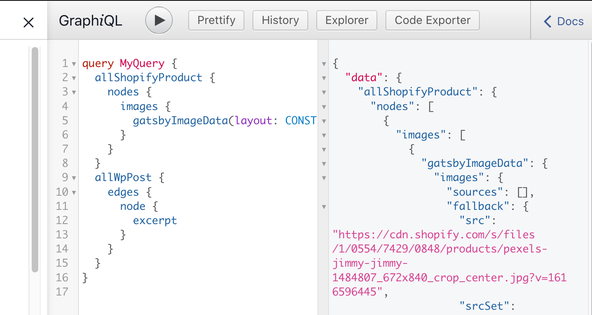
Gatsby's core includes a GraphQL layer, which makes it easy to pull in your data from locations as diverse as your WordPress blog and your Shopify store. It has a built-in GraqhiQL viewer which is super useful for creating queries, just by clicking, instead of having to write, then debug lines and lines of code.

Is the 100 Days of Gatsby Code 2021 Challenge Worth the Effort? #
The coding challenge will take up some (but hopefully not a lot) of your time, eating into your time affluence. Do you get enough out of the 100 Days of Gatsby challenge to make it a sensible investment of your time? Firstly, I would say it is worth it if you enjoy coding and have the time to spare. Gatsby is built on React JS. If you already know React, the extra investment to get to know Gatsby is small. The 100 Days of Gatsby Code 2021 Challenge will hold your hand, guiding you through the steps of building a blazing fast website.
Why Bother with the 100 Days of Gatsby Code 2021 Challenge if you Already Know Gatsby? #
So I have made the case for doing the challenge if you are new to Gatsby, but what if you are already familiar with Gatsby? Well, another great feature of the 100 Days of Gatsby challenge is that it forces you out of your comfort zone in terms of the Gatsby features and tools. Gatsby brought in a lot of new features last year, including:
- File System Route API for generating site pages from a template,
- New Image API optimized to improve page speed,
- AVIF image support.
Although I have already incorporated the new Image API into my projects
— to get the incredible speed improvements — I was a bit slower in
adopting the File System Route API. Working on the challenge helped me see
there was nothing to fear, and that it really is quite simple to get going on.
In fact, a lot simpler than the older method of generating pages templates by accessing the createPage action in the gatsby-node.js config file.
Gatsby Cloud #
Besides working with new features, the 100 Days of Gatsby Code 2021 challenge has got me to try new services. I have set up a Contentful account and hosted my site on Gatsby Cloud. I had previously tried Contentful as part of Andrew Mead's free _The Great Gatsby Bootcamp_ tutorial.
Early Learnings #
There were some issues getting it working, probably due to my machine's strict
firewall, privacy, and security settings. At the time I had already tried Prismic (and got it working easily) so didn't see the need to pursue making Contentful
work. However, with the 100 Days of Gatsby Code Challenge, I gave it another go.
It turns out the problem was related to the HTTP proxy. Resetting the configuration
by including a few lines of code in the gatsby-config.js worked the magic I needed to get going:
delete process.env.https_proxy;delete process.env.HTTPS_PROXY;delete process.env.http_proxy;delete process.env.HTTP_PROXY;delete process.env._proxy;
As well as Contentful, the 100 Days of Gatsby Code 2021 challenge has got me
to try out Gatsby Cloud for hosting the site. Previously, I had been more comfortable with Netlify . I'm still tweaking the Gatsby Cloud config, but noticed Gatsby Cloud is
serving an x-robots-tag: none header. This makes
the Lighthouse SEO rating drop from 100 to 91. I am not sure if this can be switched
off, or if it is something you have to tolerate with a free account. Let me know
if you have had similar issues.
How to get Going #
The challenge started on the 1st of January, but the first steps are quite easy and do not take much time. For that reason, it definitely is not too late to start if you are keen to get involved. For the challenge you create a website for a (fictitious) startup. 100 Days of Gatsby Challenge 1 , basically involves setting up a very simple Gatsby site with a few routes and a Contentful connection. I have already completed that step and am eagerly waiting to see what else the challenge has in store.
You can see my attempt at the challenge on the live Gatsby Cloud site at rodneylab100daysofgatsbymain.gtsb.io . The source code is also available on the Rodney Lab GitHub page .
Feedback #
I hope you found this post useful. Are you already working on the 100 Days of Gatsby Code 2021 Challenge, or do the 2020 challenge? Would be keen to hear what you got out of the experience. Also, if you have any tips or ideas related to this post, would love to hear them. Let me know via @askRodney on Twitter, askRodney on Telegram or see other ways to get in touch with Rodney Lab. If you have found this post useful and can afford even a small contribution, please consider supporting me through Buy me a Coffee.
We post regularly on online privacy and security hacks, as well as website development. Subscribe to the newsletter to keep up-to-date with our latest projects.

